Made by Mike_Zhang
博客名称及其域名变更提醒:
我的个人博客名称已由 UltraFisher 改为 UltraFish.
相应的域名已由ultrafisher.github.io改为ultrafish.cn.
后续所有的更新将会在ultrafish.cn进行, 本网站将停止更新.
十分感谢您的浏览以及支持, 让我们在UltraFish再次相遇!Notification
The name of my personal blog has been changed from UltraFisher to UltraFish.
Its domain name has been changed from ultrafisher.github.io to ultrafish.cn.
ONLY ultrafish.cn will be updated, this website will NOT be updated.
Thank you very much for your browsing and support, see you on the UltraFish!
Mike_Zhang
2020/10/15
最近更新维护了一下blog,之前的视频是通过链接过来的,现在可以添加本地的视频,还可以添加本地的GIF动图,具体效果可以看一下我的第一篇文章 “Hello UltraFisher”。这个blog的文章都是用标记语言Markdown写的,那接下来说说如何在Hexo中用Markdown添加网络或本地视频以及GIF动图
注意 : 上传的单个文件大小不要超过50MB, 具体问题以及解决方法已经更新 : 因上传过大文件而导致hexo部署时Spawn failed报错的解决方法以及注意事项
1.用Markdown添加网络视频
目前可以在Markdown里链接的视频平台并不多,有b站和优酷,接下来我就用b站举例。
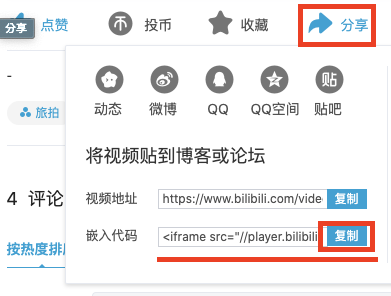
第一步:获取视频链接
找到你想添加的视频,点击分享按钮,复制嵌入代码。
图源:bilibili
第二步:在.md文件中添加代码
打开文章的Markdown文件,如“hello-ultrafisher.md”
把以下代码添加在你想放入视频的位置:
1 | <div style="position: relative; width: 100%; height: 0; padding-bottom: 75%;"><iframe |
注意其中第二行开始的以下代码是你之前从b站复制的嵌入代码:
1 | <iframe src="//player.bilibili.com/player.html?aid=201033992&bvid=BV1dz411i75o&cid=203132924&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe> |
第三步:Hexo操作
1 | hexo g |
部署之后就可以看到b站链接过来的视频了,但是请注意,我链接的是我个人b站的视频,在链接他人视频之前请先询问视频作者是否可以转载。
这样链接是挺方便,但是视频内容十分有限制,只能添加在网络上的视频,那接下来就看看如何添加本地的视频。
2.用Markdown添加本地视频
第一步:放置本地视频
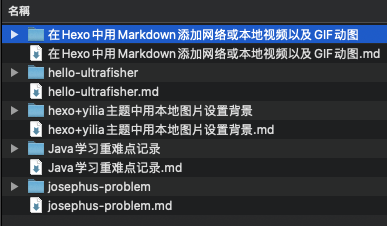
先在于.md同目录下创建一个文件夹用于放置添加的视频文件:
(文件名建议和Markdown文件名一致,这样比较规范)
接下来把需要添加的视频放入此文件夹。
第二步:在.md文件中添加代码
打开文章的Markdown文件,如“hello-ultrafisher.md”
把以下代码添加在你想放入视频的位置:
1 | <video src="/2020/07/29/hello-ultrafisher/logo.mp4" position= "absolute" width="100%" height="100%" controls="controls"></video> |
视频地址为 /2020/07/29/hello-ultrafisher/logo.mp4
其中:
/2020/07/29/为文章的地址名(根据日期命名)
hello-ultrafisher为放置视频的文件夹名
logo.mp4为视频文件名
如何准确获取本地视频地址名:
我的blog是部署在GitHub上的,在部署时,本地视频会被上传到GitHub,其实blog的所以文件都在GitHub上,那我们只需要在GitHub中就可以找到准确的地址名。
在把视频放入之前创建的文件夹后,先进行一遍Hexo操作:
1 | hexo g |
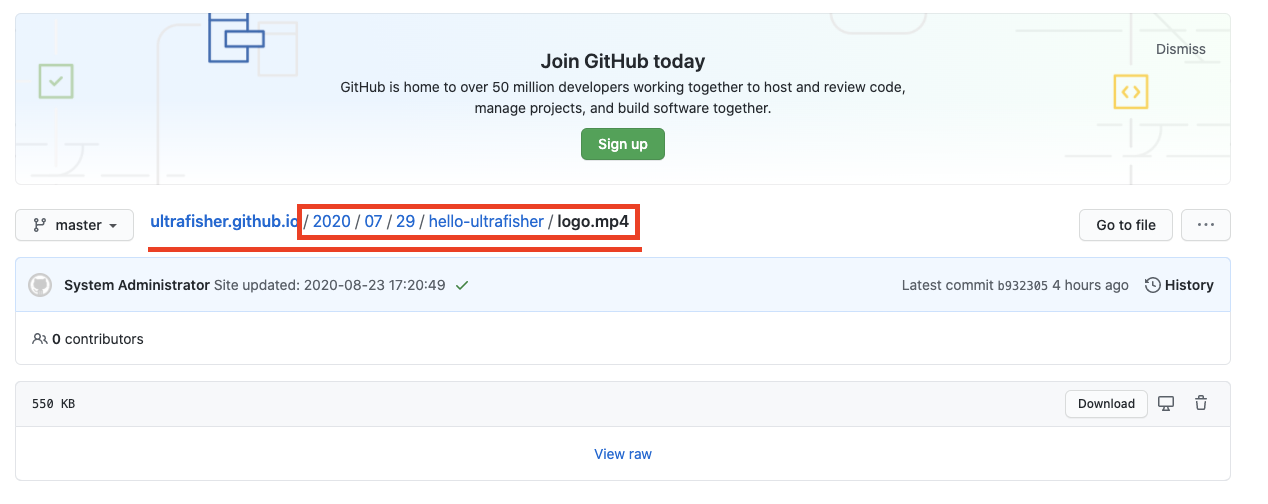
之后在你GitHub库中找到你的视频文件:
图源:GitHub
第三步:Hexo操作
1 | hexo g |
这样视频添加就完成了。
看一下效果:
接下来介绍如何添加GIF动图。相比于视频,GIF动图能够自己循环播放,比较适合播一些小动画。
3.用Markdown添加本地GIF动图
第一步:放置本地GIF动图
放置方法和放置本地视频相同,也是放置于与.md同目录的文件夹中,这里不多描述。
如何把视频转换成GIF动图:
最直接的方法就是在网上搜索在线的视频转GIF工具。
或者用一些软件来转换,这里推荐一个Mac上的转换软件Gifski:
如何裁剪GIF动图:
分享一个网上的在线裁剪工具:
iLoveIMG
第二步:在.md文件中添加代码
打开文章的Markdown文件,如“hello-ultrafisher.md”
把以下代码添加在你想放入视频的位置:
1 | <center><img src="hello-ultrafisher/logo3.gif" width = "" height = ""></center> |
GIF地址为 hello-ultrafisher/logo3.gif
其中:
hello-ultrafisher为放置GIF的文件夹名
logo3.gif为GIF文件名
width = “” height = “”:表示自动填充大小
也可以自己填写长度或者百分比来改变GIF的大小
前后的”center”表示居中,也可以改成”left”靠左或者”right”靠右。
第三步:Hexo操作
1 | hexo g |
这样GIF动图就添加完成了,可以在文章末尾看到效果。
写在最后
网上说的比较多的是如何从网上链接视频,我不断尝试摸索添加本地视频的方法。
最后,希望大家一起交流,分享,指出问题,谢谢!
原创文章,转载请标明出处
Made by Mike_Zhang